우선 상세페이지 올리는 방법을 설명드리겠습니다.
예전에는 옥션 지마켓 (ESM) 하고 11번가 올리는 방법이
같았는데 지금은 ESM은 직접 올리는 방법으로 바뀌면서
저에경우 현재는 11번가와 개인몰만 사용하는거 같습니다.
그렇지만 스토어팜도 사용을 할수 있으며 아직도 다방면으로
많이 사용할수 있습니다.
우선 올리는방식을 설명하기전 HTML 장점을 설명드리면
내가 사용하고 있는 오픈마켓에 전무 HTML을 적용해서 사용할경우
만약 상세페이지가 변경이 되었을경우
옥션 지마켓에 경우 이미지를 직접 넣는 방식은
제품 하나하나 찾아서 상세페이지를 수정해줘야 됩니다.
많이 불편하고 오래걸립니다.
그러나 HTML방식은 이미지 호스팅에 올려져있는 기존 상세페이지와
변경할 상세페이지 이름을 똑같이 변경후 덮어씌기를 하면
기존 상세페이지를 사용했던 모든 오픈마겟 상세페이지가
전부 변경한 상세페이지로 수정이 됩니다.
훨씬 빠르게 상세페이지 수정을 할수 있습니다.
저에경우 이미지 호스팅을 ESM Plus걸 사용하고 있습니다.
무료인것도 있지만 11번가에도 이미지 호스팅이 있지만
몇번 오류가 있었습니다.

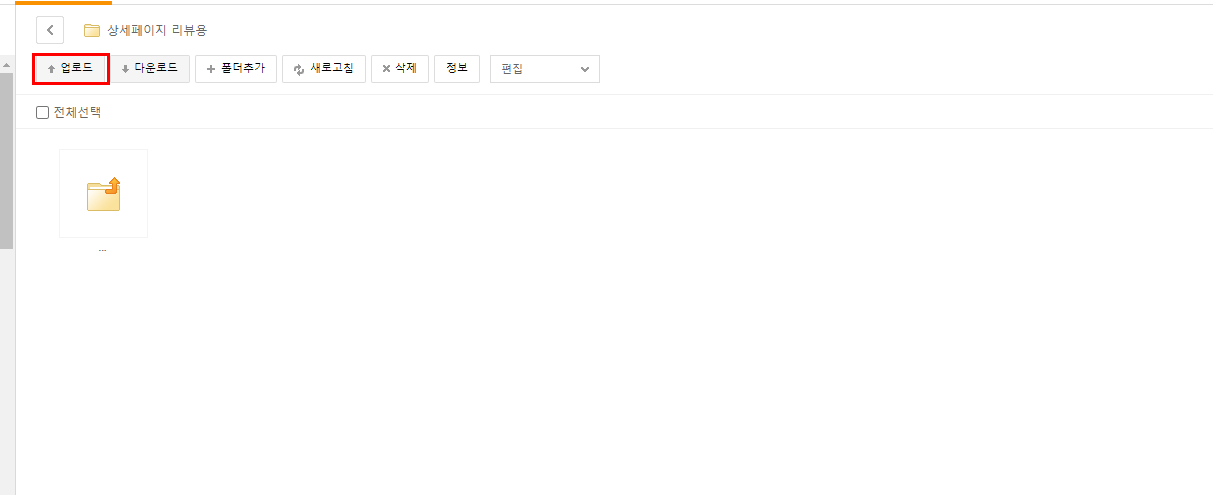
왼쪽 이미지호스팅을 클릭합니다.
ESM Plus를 사용하는 분들은 무료제공하고 있습니다.

이런 화면이 나오는데 업로드를 클릭해서 올릴 상세페이지를 불러와 줍니다.

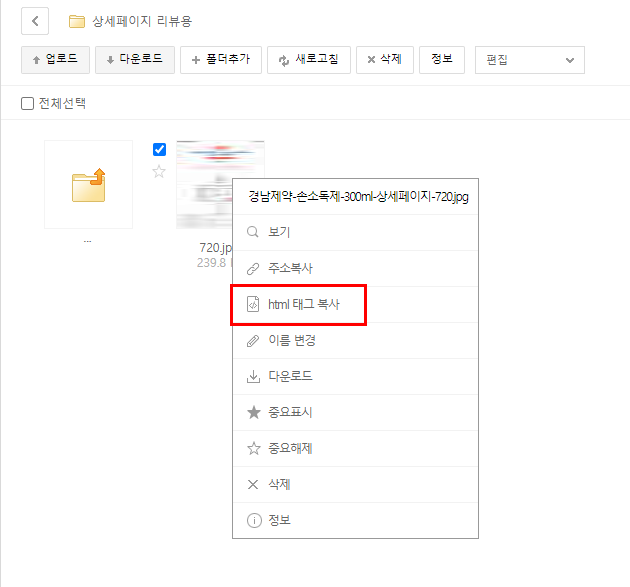
이미지를 업로드를 하면 이런식으로 됩니다.
업로드된 상세페이지에 마우스 오른쪽 버튼을 눌러줍니다.

마우스 오른쪽 버튼을 눌러 "HTML 태그 복사"를
클릭해줍니다.

이런식으로 나오면 밑에 빨간네모박스를 클릭해서 복사를 해 줍니다.

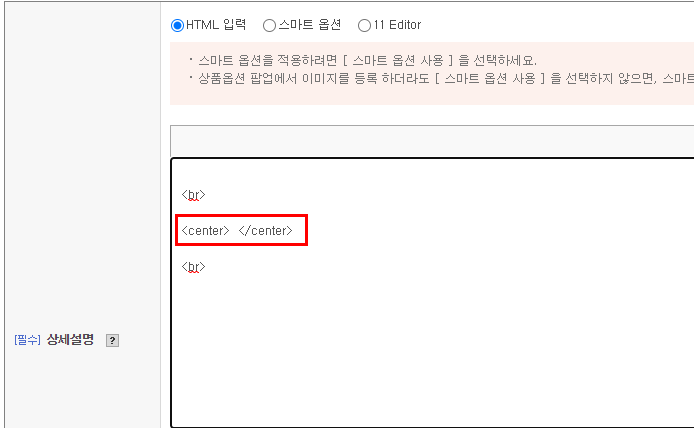
11번가 제품등록에서 상세설명란에 가서
위에 빨간네모박스" HTML 입력"을 클릭해 줍니다.

여기가 중요한데요
<br> -->위와 아래 사이에 칸을 1칸 띄어줍니다.
만약
<br>을 두개를 사용하면 위와 아래 사이를 두깐 띄어 주게 됩니다.
그리고
<center> </center>
이 문구는 상세페이지 이미지를 중앙으로 배치해 줍니다.
그래서 저는 항상 상세페이지를 올릴때
<center> </center>를 넣어줍니다.

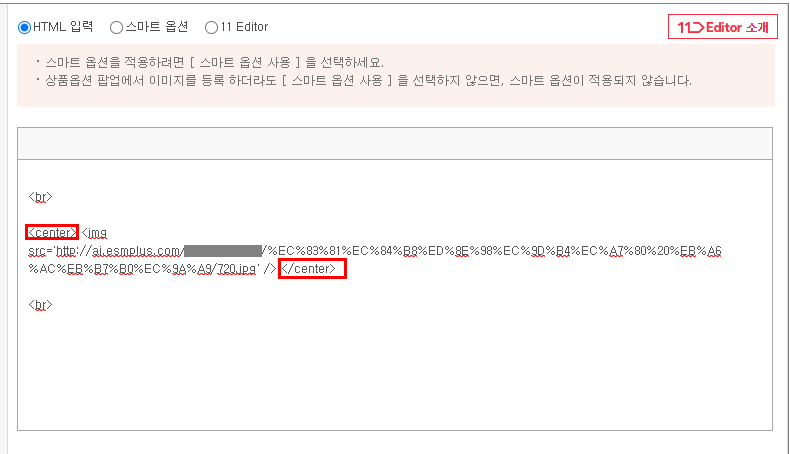
이런식으로 위에서 복사한 상세페이지 HTML 태그 주소를
빨간 박스 사이에 붙여넣기를 해줍니다.
그러면 업로드된 상세페이지가 중앙으로 오게 되며
저장을 상세페이지가 적용이 됩니다

밑에 빨간네모박스를 클릭하면
올린 상세페이지를 미리보기 할수 있습니다.
감사합니다.
'스토어팜 오픈마켓 자료' 카테고리의 다른 글
| 오픈마켓 11번가 공지사항 등록하기 (0) | 2020.01.18 |
|---|
